vue2 基础知识
- Vue学习
- 2023-08-23
- 4634热度
- 0评论
第1章:Vue核心
Vue中的事件修饰符
-
使用方式:
<button type="button" @click.prevent="xxx" /> -
prevent:阻止默认事件(常用)
-
stop:阻止事件冒泡啊(常用)
-
once:事件只触发一次(常用)
-
capture:使用事件的捕获模式
-
self:只有event.target是当前操作的元素时才触发事件
-
passive:事件的默认行为立即执行,无需等待事件回调执行完毕
-
native:原生事件
按键别名
-
使用方式:
<input type="text" @keyup.enter="xxx" /> -
Vue中的常用的按键别名
-
回车 => enter
-
删除 => delete(捕获“删除”和“退格”键)
-
退出 => esc
-
空格=> space
-
换行 => tab(特殊:必须配合keydown来使用)
-
上 => up
-
下 => down
-
左 => left
-
右 => right
-
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
-
配合 keyup 使用时:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
-
配合 keydown 使用时:正常触发事件
-
-
自定义按键别名
-
Vue.config.keyCodes.自定义键名 = 键码
-
computer 和 watch 之间的区别
-
computed 能完成的功能,watch都可以完成
-
watch 能完成的功能,computed不一定能完成, 例如:watch可以进行异步操作
-
两个重要的小原则
-
所被Vue管理的函数,最好写成普通函数,这样this的指向才是 vm 或 组件实例对象
-
所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等,Promise的回调函数),最好写成箭头函数,这样this的指向才是 vm 或 组件实例对象
-
模拟数据监测
let data = {
name: 'Tom',
address: '地球'
}
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data);
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs;
function Observer(obj){
// 汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj);
// 遍历
keys.forEach((k) => {
Object.defineProperty(this,k,{
get() {
return obj[k];
},
set(val) {
console.log(`${k}被修改了,我要去解析模板,生成虚拟DOM...`);
obj[k] = val
}
})
})
}
Vue监视数据的原理
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
-
通过setter实现监视,且要在new Vue时就传入要监测的数据
-
对象中后追加的属性,Vue默认不做响应式处理
-
如需给后添加的属性做响应式,请使用如下API
Vue.set(target,propertyName/index,value); // 或 vm.$set(target,propertyName/index,value);
-
-
-
如何监测数组中的数据?
-
通过包裹数组更新元素的方法实现,本质就是做了两件事:
-
调用原生对应的方法对数组进行更新。
-
重新解析模板,进而更新页面
-
-
-
在Vue修改数组中的某个元素一定要用如下方法:
-
使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
-
Vue.set() 或 vm.$set()
-
-
特别注意:Vue.set 和 vm.$set() 不能给 vm 或 vm 的根数据对象添加属性!!!(比如data)
收集表单数据(v-model)
/**
* 若:<input type="text"/>,则v-model收集的是value的值,用户输入的就是value的值
* 若:<input type="radio"/>,则v-model收集的是value的值,且要给标签配置value的值
* 若:<input type="checkbox"/>
* 1. 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
* 2. 配置input的value属性:
* (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
* (2)v-model的初始值是数组,那么收集的就是value组成的数组
* 备注:v-model的三个修饰符:
* lazy:失去焦点再收集数据
* trim:输入首尾空格字符过滤
* number:输入字符串转为有效的数字 [<input type="number" v-model.number="count">] // count 为number类型 否则是字符串类型
*/
自定义指令总结(directive)
一、定义语法:
-
局部指令:
new Vue({ directives: {指令名:配置对象} }) // 或 new Vue({ directives: {指令名:回调函数} }) -
全局指令:
Vue.directives(指令名:配置对象) // 或 Vue.directives(指令名:回调函数
二、配置对象中常用的3个回调:
-
bind:指令与元素成功绑定时调用
-
inserted:指令所在元素被插入页面时调用
-
update:指令所在模板结构被重新解析时调用
三、备注:
-
指令定义时不加v-,但使用时要加v-
-
指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
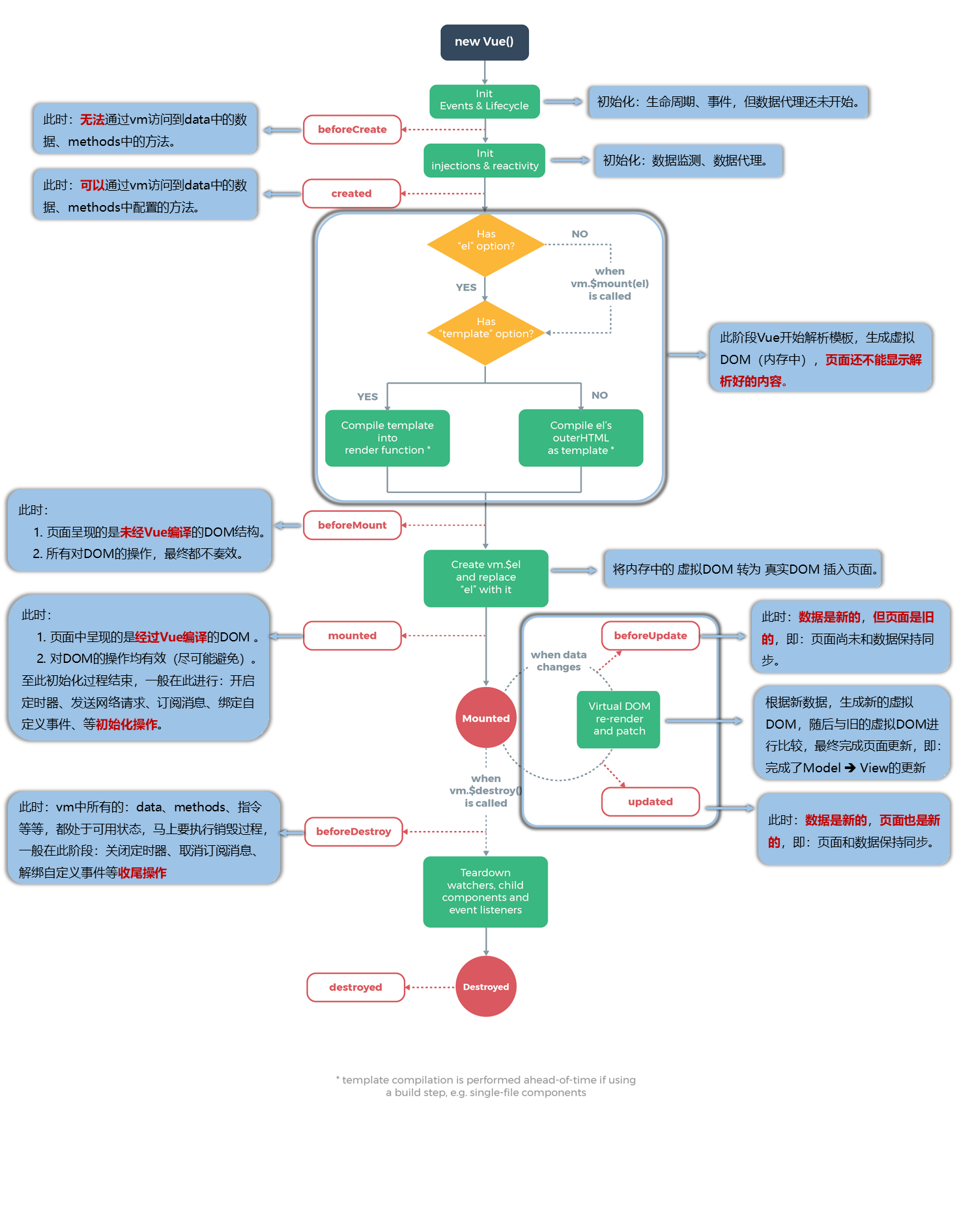
生命周期
一、常用的生命周期钩子:
-
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
-
beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
二、关于销毁Vue实例
-
销毁后借助Vue开发者工具看不到任何信息
-
销毁后自定义事件会失效,但原生DOM事件依然后效
-
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会触发更新流程了

第2章:Vue组件化编程
Vue中使用组件的三大步骤
定义组件(创建组件)、注册组件、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别:
区别如下:
-
el不要写,为什么?——最终所有的组件都要经过一个vm的管理,由vm种的el决定服务哪个容器
-
data必须写成函数,为什么?——避免组件被复用时,数据存在引用关系
备注:使用template可以配置组件结果
二、如何注册组件?
-
局部注册:靠 new Vue的时候传入 components 选项
-
全局注册:靠 Vue.component('组件名',组件)
三、编写组件标签
<school></school>
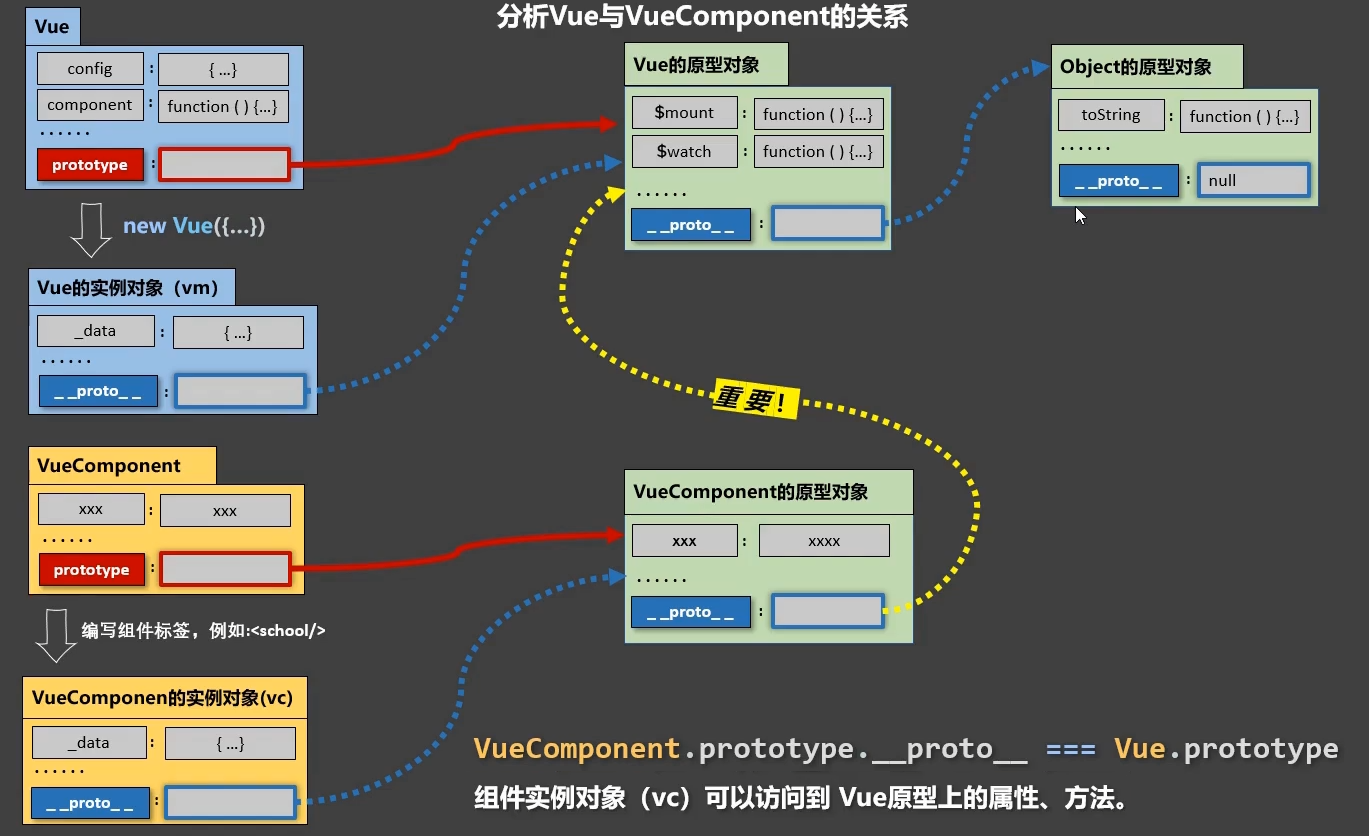
关于VueComponent
-
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
-
我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:
new VueComponent(options) -
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
-
关于this指向:
-
组件配置中:
-
data函数、methods中的函数、watch中的函数、computed中的函数 她们的this均是【VueComponent实例对象】
-
-
new Vue(options)配置中:
-
data函数、methods中的函数、watch中的函数、computed中的函数 她们的this均是【Vue实例对象】
-
-
-
VueComponent的实例对象,以后简称vc(也可以称之为:组件实例对象);vue的实例对象,以后简称vm

第3章:使用Vue脚手架
具体步骤
第一步(仅第一次执行):全局安装@vue/cli
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxx
第三步:启动项目
npm run serve
关于不同版本的Vue
-
Vue.js 与 vue.runtime.xxx.js的区别:
-
vue.js是完整版的Vue,包含:核心功能 + 模版解析器
-
vue.runtime.xxx.js 是运行版的Vue,只包含:核心功能;没有模版解析器
-
-
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项
需要使用render函数接收到的createElement函数去指定具体内容
配置项props
功能:让组件接收外部传过来的数据
-
传递数据:<Demo name="xxx" />
-
接收数据:
-
第一种方式(只接收)
-
props: ['name']
-
-
第二种方式(限制类型)
-
props: { name: String }
-
-
第三种方式:(限制类型、限制必要性、指定默认值)
props: { name: { type: String, // 类型 required: true,// 必要性 default: '老王' // 默认值 } }备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
-
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
-
第一步定义混入,例如
{ data(){...}, methods:{} ...... } -
第二步使用混入,例如
-
全局混入:Vue.mixin(xxx)
-
局部混入:mixins:['xxx']
-
插件
功能:用户增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
定义插件:
对象.install = function (Vue,options) {
// 1. 添加全局过滤器
Vue.filter(...)
// 2. 添加全局指令
Vue.directive(...)
// 3. 配置全局混入(合)
Vue.mixin(...)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxx
}
使用插件:Vue.use()
组件的自定义事件
-
一种组件间通信的方式,适用于: 子组件===>父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test" /> 或者 <Demo v-on:atguigu="test" /> -
第二种方式,在父组件中:
<Demo ref="demo" /> ... mounted(){ this.$refs.xxx.$on('atguigu',this.test) } -
若想让自定义事件只能触发一次,可以使用 once 修饰符,或 $once 方法
-
-
触发自定义事件:this.$emit('atguigu',数据)
-
解绑自定义事件:this.$off('atguigu')
-
组件上也可以绑定原生DOM事件,需要使用native修饰符
-
注意:通过 this.$refs.xxx.$on('atguigu',回调) 绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指定会出问题!
全局事件总线(GlobalEventBus)
-
一种组件间通信的方式,适用于 任意组件间通信
-
安装全局事件总线:
new Vue({ ... beforeCreate(){ Vue.prototype.$bus = this // 安装全局事件总线,$bus就是当前应用的vm }, ... }) -
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
methods() { demo(data){...} } ... mounted() { this.$bus.$on('xxx',this.demo) } -
提供数据:
this.$bus.$emit('xxx',数据)
-
-
最好在 beforeDestroy 钩子中,用$off去解绑当前组件所用到的事件
消息订阅与发布(pubsub)
-
一种组件间通信的方式,适用于 任意组件间通信
-
使用步骤:
-
安装pubsub:
npm i pubsub-js -
引入:
import pubsub from 'pubsub-js' -
A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
methods() { demo(data){...} } ... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) // 订阅消息 } -
提供数据:
pubsub.publish('xxx',数据) -
最好在 beforeDestroy 钩子中,用
pubsub.unsubscribe(pid)去取消订阅 -
备注:该方式用的不多,和全局事件总线实现方式类似,但是还需要引入第三方库
-
nextTick
-
语法:
this.$nextTick(回调函数) -
作用:在下一次 DOM 更新结束后执行其指定的回调
-
什么时候用:当改变数据后,要基于更新后的新 DOM 进行某些操作时,要在nextTick所指定的回调函数中执行
第4章:Vue中的ajax
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置
devServer: {
proxy: 'http://localhost:5000'
}
说明:
-
优点:配置简单,请求资源时直接发给前端(8080)即可
-
缺点:不能配置多个代理,不能灵活的控制请求是否走代理
-
工作方式:若按照上述配置代理,当请求前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
方法二
编辑vue.config.js配置具体代理规则
module.exports = {
devServer: {
proxy: {
'api1': { // 匹配所有以'/api1'开头的请求路径
target: 'http://localhost:5000' // 代理的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''} // 服务器接收到的路径会把 '/api1' 替换为''
},
'api2': { // 匹配所有以'/api2'开头的请求路径
target: 'http://localhost:5001'
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时: 服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时:服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true(隐藏真实端口)
*/
说明:
-
优点:可以配置多个代理,且可以灵活的控制请求是否走代理
-
缺点:配置略微繁琐,请求资源时必须加前缀
插槽
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于 父组件===>子组件
分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽
// 父组件中
<Category>
<div>html结构1</div>
</Category>
// 子组件中
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容</slot>
</div>
</template>
具名插槽
// 父组件中
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<!-- 第二种写法 -->
<template v-slot=footer>
<div>html结构2</div>
</template>
</Category>
// 子组件中
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template>
作用域插槽
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由父组件App决定)
-
具体编码
// 父组件中 <Category> <template scopet="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{ g }}</li> </ul> </template> </Category> <Category> <template scopet="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{ g }}</h4> </template> </Category> // 子组件中 <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name: 'Category', props: ['title'], // 数据在子组件自身 data() { return { games: ['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
第5章:vuex
1. 概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2. 何时使用?
多个组件需要共享数据时
3. 搭建vuex环境
-
创建文件:
src/store/index.js// 引入Vue核心库 import Vue from 'vue' // 引入Vuex import Vuex from 'vuex' // 应用Vuex插件 Vue.use(Vuex) // 准备actions对象———响应组件中用户的工作 const actions = {} // 准备mutations对象———修改state中的数据 const mutations = {} // 准备state对象———保存具体的数据 const state = {} // 创建并暴露store export default new Vuex.Store({ actions, mutations, state }) -
在
main.js中创建vm时传入store配置项... // 引入store import store from './store' ... // 创建vm new Vue({ el:'#app', render: h => h(App), store })
4. 基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js// 引入Vue核心库 import Vue from 'vue' // 引入Vuex import Vuex from 'vuex' // 应用Vuex插件 Vue.use(Vuex) const actions = { // 响应组件中加的动作 jia(context,value){ context.commit('JIA',value) }, } const mutations = { // 执行加 JIA(state,value){ state.sum += value } } // 初始化数据 const state = { sum: 0 } // 创建并暴露store export default new Vuex.Store({ actions, mutations, state }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
5. getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。(类似于data与computed的关系)
-
在
store.js中追加getters配置... const getters = { bigSum(state){ return state.sum * 10 } } // 创建并暴露store export default new Vuex.Store({ ... getters }) -
组件中读取数据:
$store.getters.bigSum
6. 四个map方法的使用
-
mapState方法:用于帮助我们映射
state中的数据为计算属性computed: { // 借助mapState生成计算属性;sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}) // 借助mapState生成计算属性;sum、school、subject(数组写法) ...mapState(['sum','school','subject']) } -
mapGetters方法:用于帮主我们映射
getters中的数据为计算属性computed: { // 借助mapGetters生成计算属性;bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}) // 借助mapGetters生成计算属性;bigSum(数组写法) ...mapGetters(['bigSum']) } -
mapActions方法:用于帮助我们生成
actions对话的方法,即:包含$store.dispatch(xxx)的函数computed: { // 靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) // 靠mapActions生成:incrementOdd、incrementWait(数组写法) ...mapActions(['jiaOdd','jiaWait']) } -
mapMutations方法:用于帮主我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数computed: { // 靠mapMutation生成:increment、decrement(对象形式) ...mapMutation({increment:'JIA',decrement:'JIAN'}) // 靠mapMutation生成:increment、decrement(数组写法) ...mapMutation(['JIA','JIAN']) }备注:mapActions与mapMutations使用时,若需要传递参数:在模板中绑定事件时传递好参数,否则参数是事件对象
7. 模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确
-
修改
store.jsconst countAbout { namespaced: true, // 开启命名空间 state: { x: 1}, mutations: {...}, actions: {...}, getters: { bigSum(state) { return state.sum * 10 } } } const personAbout = { namespaced: true, state: {...}, mutations: {...}, actions: {...} } const store = new Vuex.Store({ modules: { countAbout, personAbout } }) -
开启命名空间后,组件中读取state数据:
// 方式一:自己直接读取 this.$store.state.personAbout.list // 方式二:借助mapState读取 ...mapState('countAbout',['sum','school','subject'] -
开启命名空间后,组件中读取getters数据:
// 方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] // 方式二:借助mapGetters读取 ...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用dispatch
// 方式一:自己直接dispatch this.$store.dispatch['personAbout/addPersonWang',person] // 方式二:借助mapActions ...mapActions('countAbout',{increment: 'jiaOdd', incrementWait: 'jiaWait'}) -
开启命名空间后,组件中调用commit
// 方式一:自己直接commit this.$store.commit['personAbout/ADD_PERSON',person] // 方式二:借助mapMutations ...mapMutations('countAbout',{increment: 'JIA', decrement: 'JIAN'})
第6章:路由
-
理解:一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理
-
前端路由:key是路径,value是组件
1. 基本使用
-
安装vue-router,命令:
npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写router配置项
// 引入VueRouter import VueRouter from 'vue-router' // 引入路由组件 import About from '.../components/About' import Home from '.../components/Home' // 创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes: [ { path:'/about', component: About } { path:'/home', component: Home } ] }) // 暴露router export default router -
实现切换(active-class可配置高亮样式)
<router-link active-class='active' to='/about'>About</router-link> -
指定展示位置
<router-view></router-view>
2. 几个注意点
-
路由组件通常存放在
page文件夹,一般组件通常存放在components文件夹子 -
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载
-
每个组件都有自己的
$route属性,里面存储着自己的路由信息 -
整个应用只有一个router,可以通过组件的
$router属性获取到
3. 多级路由(嵌套路由)
-
配置路由规则,使用children配置项:
routes: [ { path:'/about', component: About }, { path:'/home', component: Home, children: [ // 通过children配置子路由 { path: 'news', // 此处一定不要写:/news component: News }, { path: 'message', component: Message }, ] } ] -
跳转(需要些完整路径):
<router-link to='/home/news'>News</router-link>
4. 路由的query参数
-
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path: '/home/message/detail', query: { id:666, title:'你好' } }" >跳转</router-link> -
接收参数:
$route.query.id $route.query.title
5. 命名路由
-
作用:可以简化路由的跳转(多级路由 只写name名字即可)
-
如何使用
-
给路由命名:
routes: [ { path:'/demo', component: Demo, children: [ { path: 'test', component: Test, children: [ { name: 'hello', // 给路由命名 path: 'welcome', component: Hello }, ] }, ] } ] -
简化跳转:
<!-- 简化前,需要写完成的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!-- 简化后,直接通过名字跳转 --> <router-link :to="{name:'hello'}">跳转</router-link> <!-- 简化写法配合传递参数 --> <router-link :to="{ name: 'hello', query: { id:666, title:'你好' } }" >跳转</router-link>
-
6. 路由的params参数
-
配置路由,声明接收params参数
routes: [ { path:'/home', component: Home, children: [ { path: 'news', component: News }, { path: 'message', component: Message, children:[ { name:'xiangqing', path:'detail/:id/:title', // 使用占位符声明收收params参数 compontent:Detail } ] }, ] } ] -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name: 'xiangqing', query: { id:666, title:'你好' } }" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.query.id $route.query.title
7. 路由的props配置
作用:让路由组件更方便的收到参数
{
name: 'xiangqing',
path: 'detail',
component: Detail,
// 第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detaild组件【不推荐 数据写死了】
// props: {a:900},
// 第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Datail组件【不会传递query参数】
// props: true,
// 第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件【推荐使用 最强大】
props(route){
return {
id:route.query.id
title:route.query.title
}
}
}
8. <router-link>的replace属性
<router-link>的replace属性-
作用:控制路由跳转时操作浏览器历史记录的模式
-
浏览器的历史记录有两种方式:分别为
push和replace,路由跳转时候默认为push-
push是追加历史记录 -
replace是替换当前记录
-
-
如何开启
replace模式<router-linke replace ...>News</router-link>
9. 编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
// $router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() // 前进 this.$router.back() // 后退 this.$router.go() // 可前进也可后退
10. 缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁
-
具体编码:
<!-- 1.用keep-alive包裹;2.添加include参数(该配置参数就是需要缓存的组件,News为组件名) --> <!-- 缓存一个路由组件 --> <keep-alive include="News"> <router-view></router-view> </keep-alive> <!-- 缓存多个路由组件 --> <keep-alive :include="['News','Message']"> <router-view></router-view> </keep-alive> <!-- 缓存所有路由组件 --> <keep-alive> <router-view></router-view> </keep-alive>
11. 两个新的生命周期钩子
-
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
-
具体名字:
-
activated:路由组件被激活时触发 -
deactivated:路由组件失活时触发
-
12. 路由守卫
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫:分全局前置守卫、全局后置守卫;
const router = new VueRouter([ { path:'/home', component: Home, children: [ { path: 'news', component: News, meta: {isAuth:true,title:'xxx'}, }, ] } ]) // 全局前置守卫:初始化时执行,每次路由切换前执行 router.beforeEach((to,from,next) => { if(to.meta.isAuth){ // 判断当前路由是否需要进行权限控制,路由配置里面添加 meta 参数进行配置 if(localStorage.getItem('school') === 'demo'){ // 权限控制的具体规划 next() // 放行 }else { alert('暂无权限查看') } }else { next() // 放行 } }) // 全局后置守卫:初始化时执行,每次路由切换后执行 router.afterEach((to,from) => { if(to.meta.title){ document.title = to.meta.title // 修改网页的title }else { document.title = 'vue_test' } }) export default router -
独享守卫:
routes: [ { path:'/home', component: Home, children: [ { path: 'news', component: News, meta: {isAuth:true}, beforeEnter((to,from,next) => { if(to.meta.isAuth){ // 判断当前路由是否需要进行权限控制 // ... }else { // ... } }) }, ] } ] -
组件内守卫:
// 进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter(to,from,next){...} // 离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave(to,from,next){...}
13. 路由器的两种工作模式
-
对于一个url来说,什么是hash值?———— # 及其后面的内容就是hash值
-
hash值不会包含在HTTP请求中,即:hash值不会传给服务器
-
hash模式:
-
地址中永远带着#号,不美观
-
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
-
兼容性好
-
-
history模式:
-
地址干净、美观
-
兼容性和hash模式相比略差
-
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
-